Design system
Design System
Design System
Design System
Design System
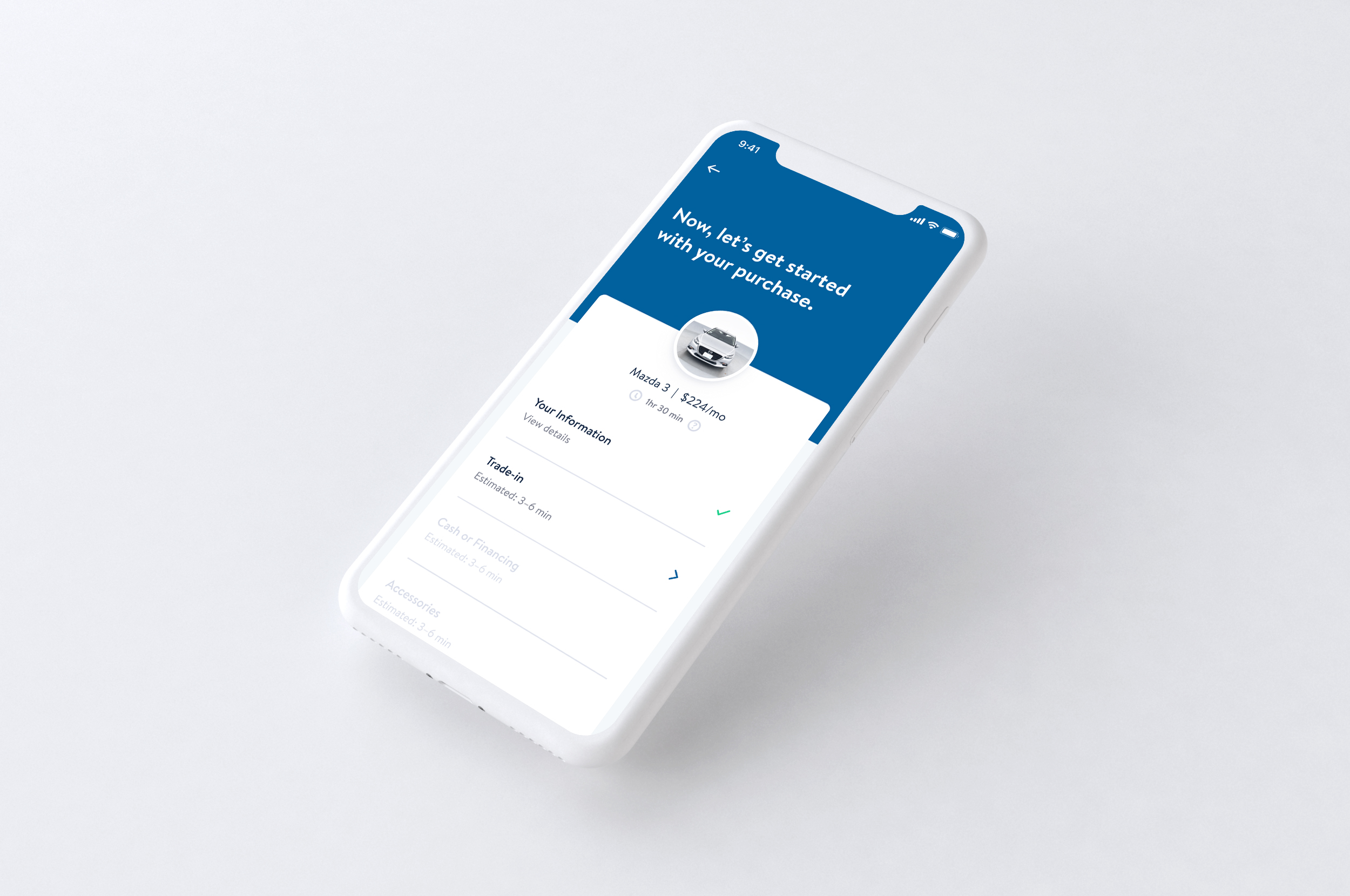
Our native app focused on vehicle search, but used the mobile web experience for the checkout process. Lacking established design patterns to build our new native flow, we took the oppurtunity and defined a set. We refined styling and introduce consistency to improve the experience across our checkout process.
Our native app focused on vehicle search, but used the mobile web experience for the checkout process. Lacking established design patterns to build our new native flow, we took the oppurtunity and defined a set. We refined styling and introduce consistency to improve the experience across our checkout process.
Our native app focused on vehicle search, but used the mobile web experience for the checkout process. Lacking established design patterns to build our new native flow, we took the oppurtunity and defined a set. We refined styling and introduce consistency to improve the experience across our checkout process.
Our native app focused on vehicle search, but used the mobile web experience for the checkout process. Lacking established design patterns to build our new native flow, we took the oppurtunity and defined a set. We refined styling and introduce consistency to improve the experience across our checkout process.
Our native app focused on vehicle search, but used the mobile web experience for the checkout process. Lacking established design patterns to build our new native flow, we took the oppurtunity and defined a set. We refined styling and introduce consistency to improve the experience across our checkout process.

Getting Started
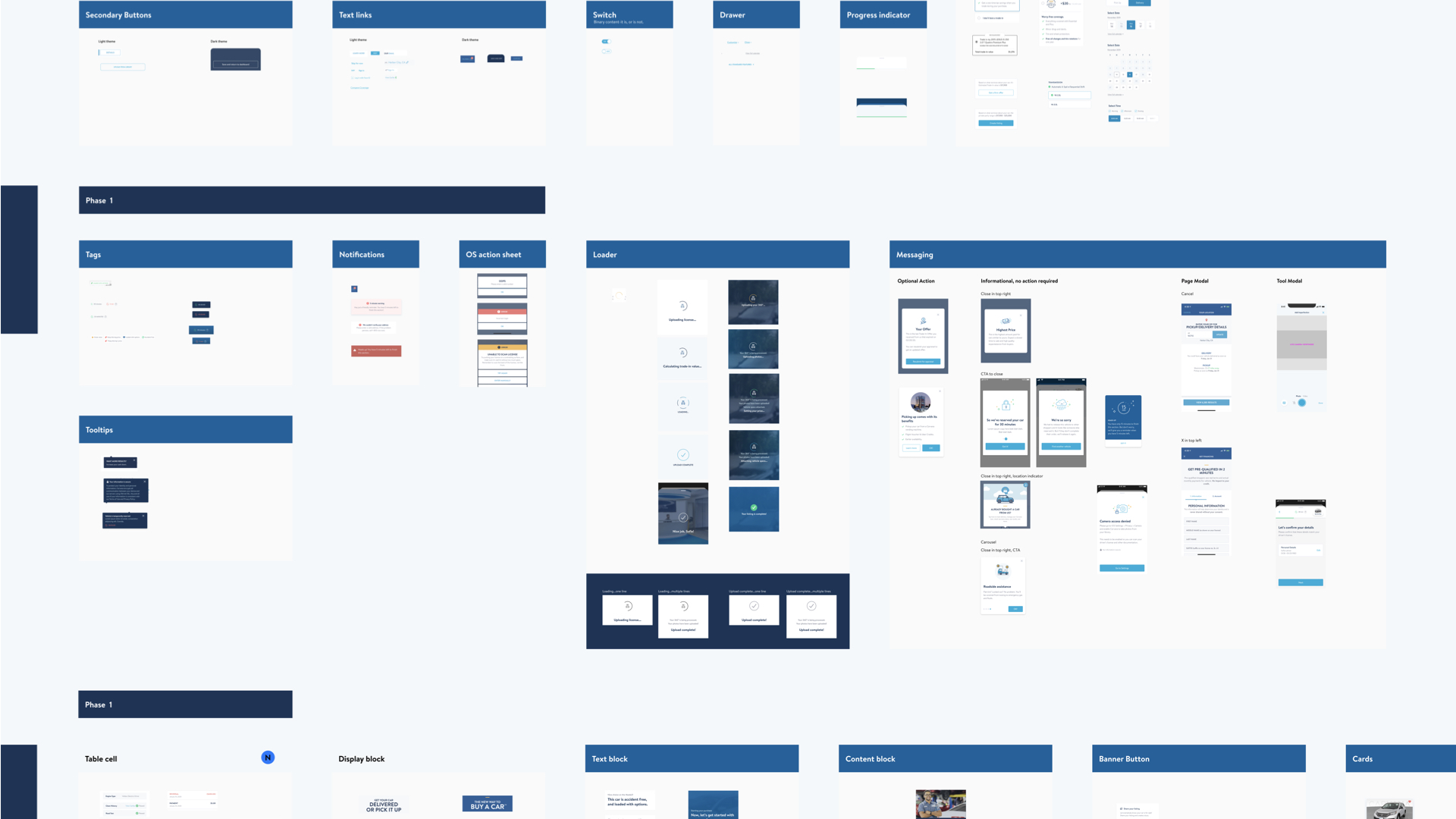
We began with an audit of existing patterns in use across the app to identify redundancies. Then synthesized our learnings to determine new requirements.
Getting started
We began with an audit of existing patterns in use across the app to identify redundancies. Then synthesized our learnings to determine new requirements.
Getting started
We began with an audit of existing patterns in use across the app to identify redundancies. Then synthesized our learnings to determine new requirements.
Getting started
We began with an audit of existing patterns in use across the app to identify redundancies. Then synthesized our learnings to determine new requirements.
Getting started
We began with an audit of existing patterns in use across the app to identify redundancies. Then synthesized our learnings to determine new requirements.

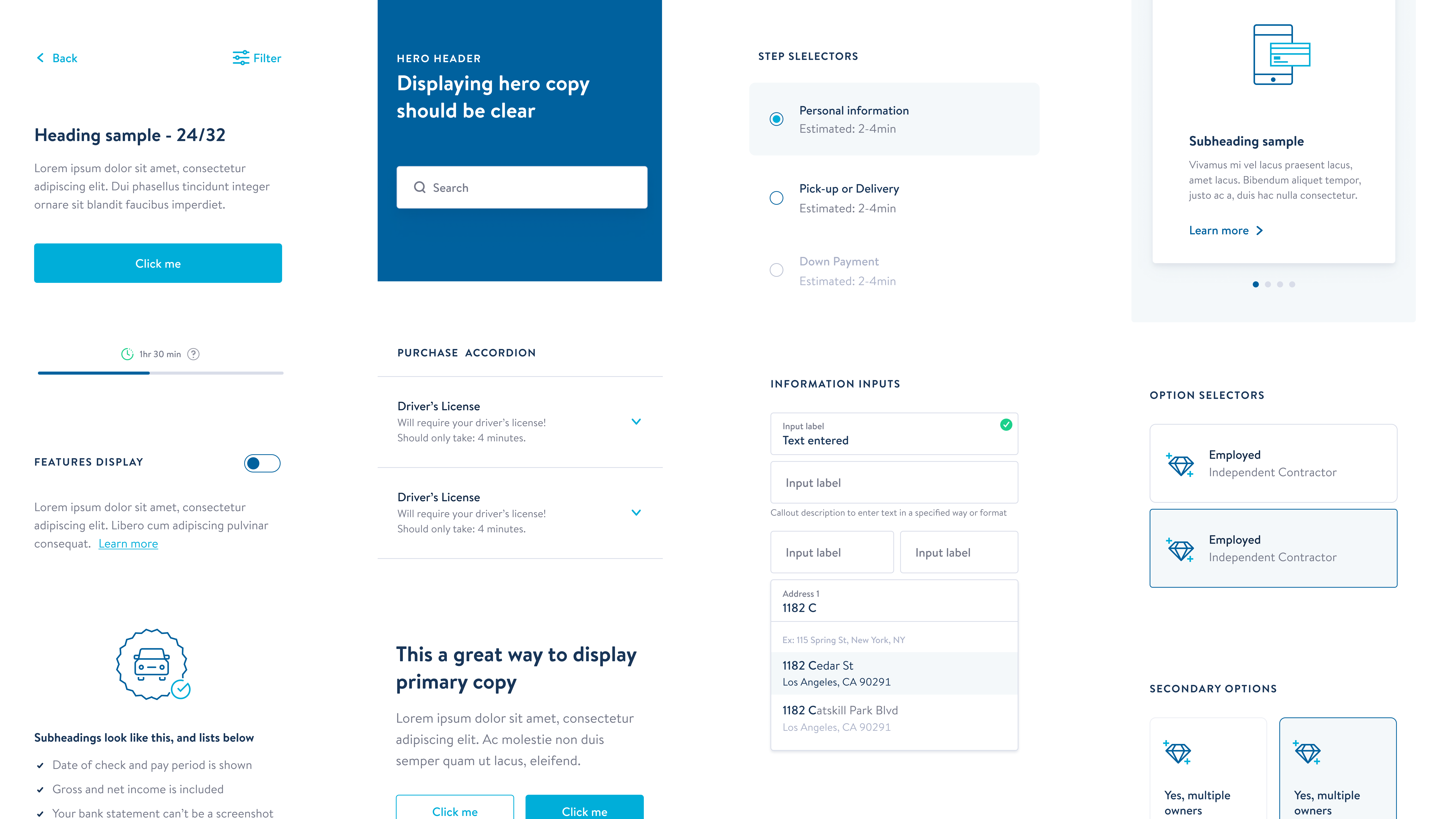
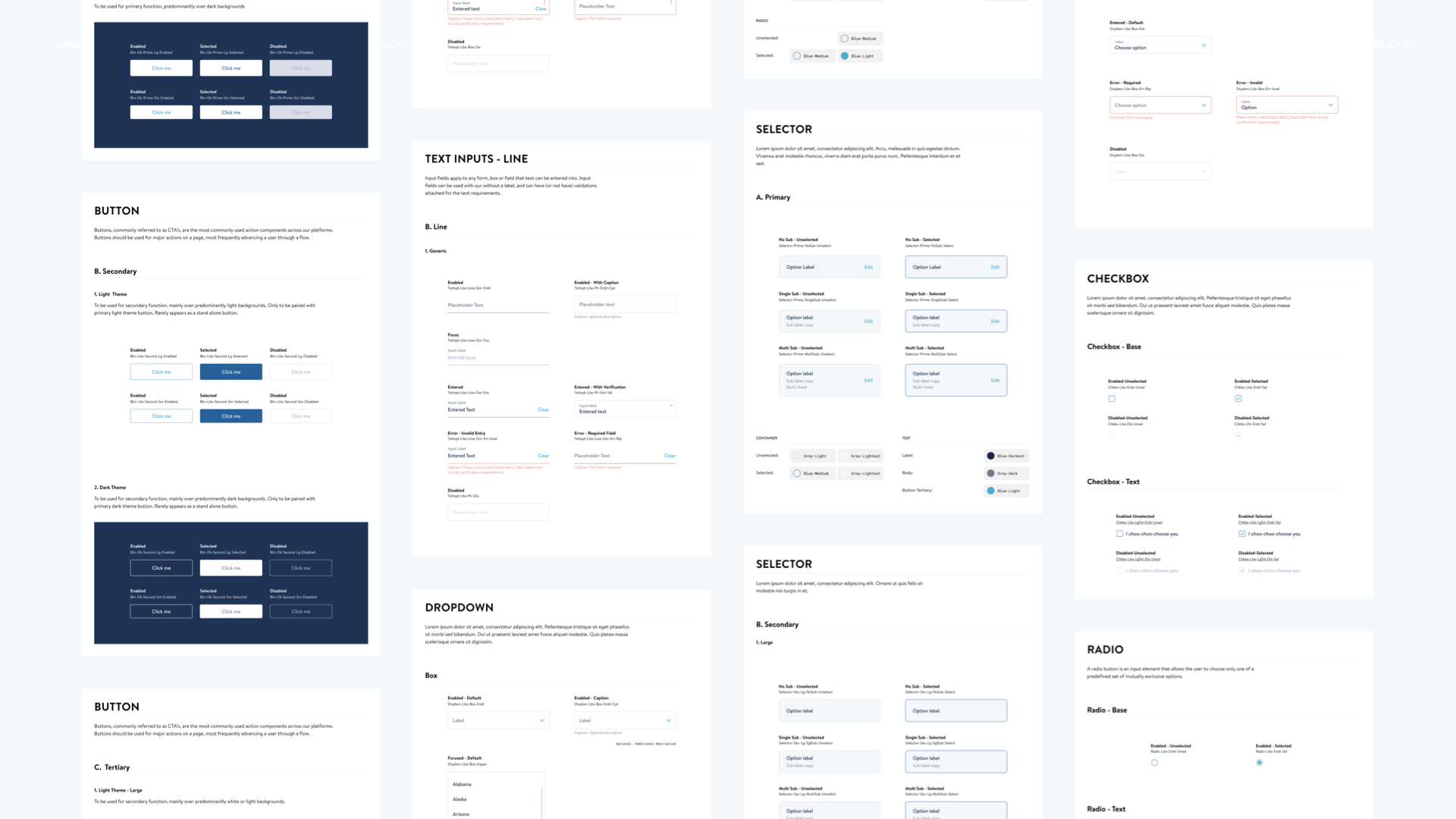
Without an established native design system, we began defining and exploring our needed elements and styles.
Without an established native design system, we began defining and exploring our needed elements and styles.
Without an established native design system, we began defining and exploring our needed elements and styles.
Without an established native design system, we began defining and exploring our needed elements and styles.
With added content and more features, we focused the experience on returning users

Optimization
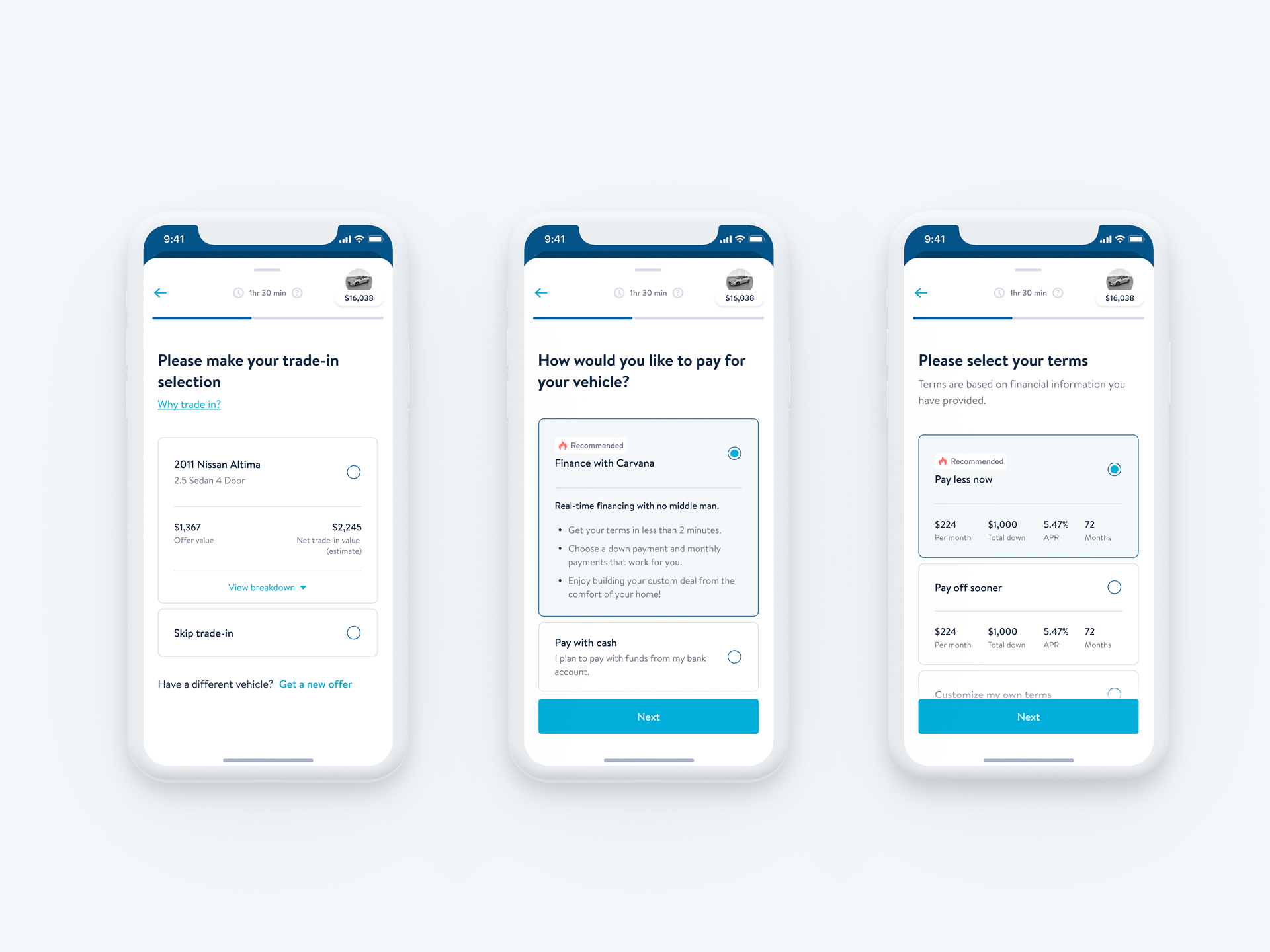
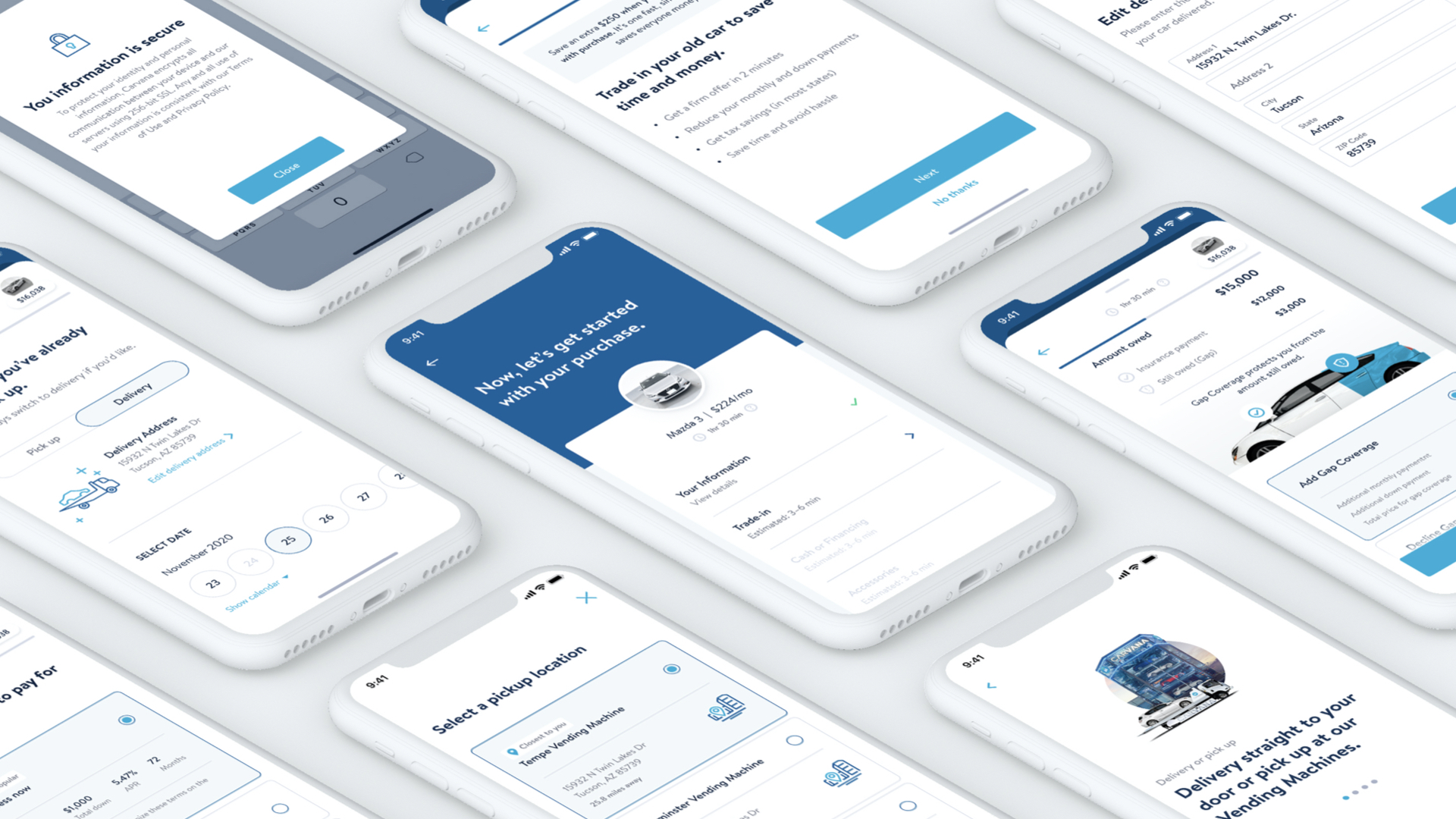
We tested out options for patterns at page level throughout the flows, assesing our designs as we went making adjustment and refinements as needed.
Optimization
We tested out options for patterns at page level throughout the flows, assesing our designs as we went making adjustment and refinements as needed.
Optimization
We tested out options for patterns at page level throughout the flows, assesing our designs as we went making adjustment and refinements as needed.
Optimization
We tested out options for patterns at page level throughout the flows, assesing our designs as we went making adjustment and refinements as needed.
Optimization
We tested out options for patterns at page level throughout the flows, assesing our designs as we went making adjustment and refinements as needed.

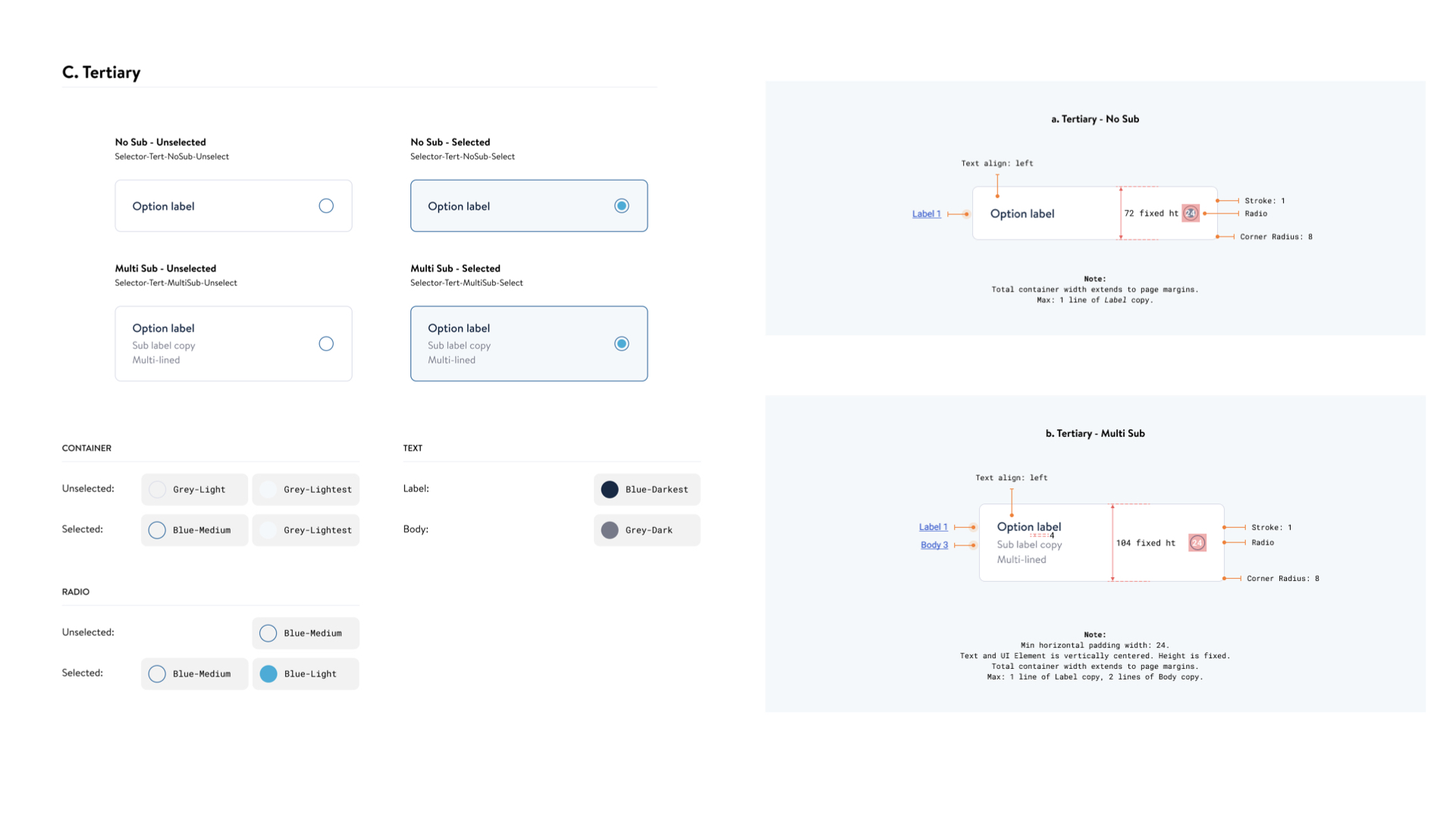
Defining behaviors + terms
Along with creation of all components, required states and variants, we developed a lexicon of terms to improve team communication.
Defining behavior +terms
Along with creation of all components, required states and variants, we developed a lexicon of terms to improve team communication.
Defining behavior + terms
Along with creation of all components, required states and variants, we developed a lexicon of terms to improve team communication.
Defining behavior + terms
Along with creation of all components, required states and variants, we developed a lexicon of terms to improve team communication.
Defining behavior + terms
Along with creation of all components, required states and variants, we developed a lexicon of terms to improve team communication.

Since our partners were new to figma we delivered documentation for handoff
Since our partners were new to figma we delivered documentation for handoff
Since our partners were new to figma we delivered documentation for handoff
Since our partners were new to figma we delivered documentation for handoff
Since our partners were new to figma we delivered documentation for handoff


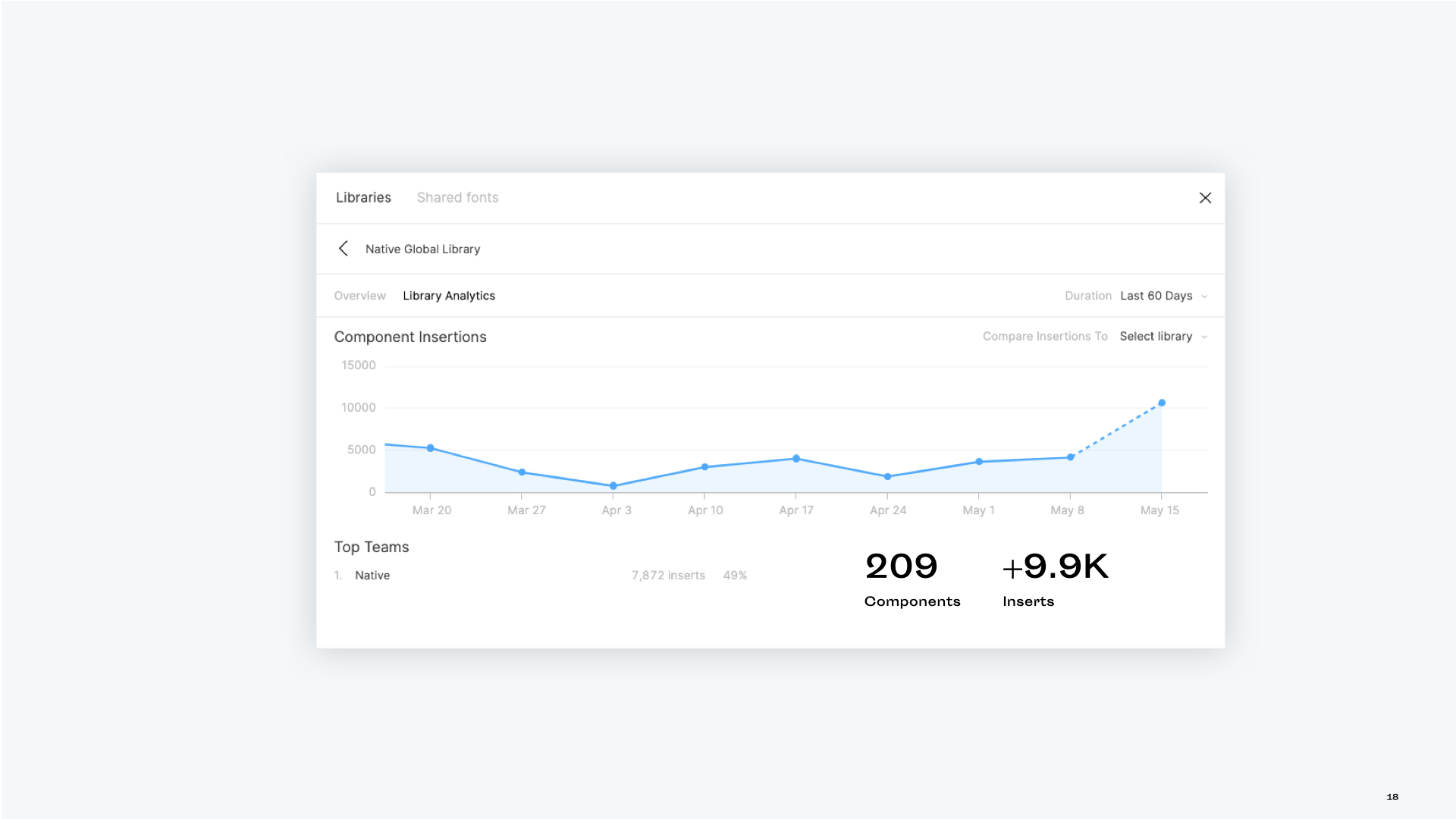
Results
Creating components for re-use across the product reduced inefficiencies for design and dev, and established consistent behavior patterns for users.
Results
Creating components for re-use across the product reduced inefficiencies for design and dev, and established consistent behavior patterns for users.
Results
Creating components for re-use across the product reduced inefficiencies for design and dev, and established consistent behavior patterns for users.
Results
Creating components for re-use across the product reduced inefficiencies for design and dev, and established consistent behavior patterns for users.
Results
Creating components for re-use across the product reduced inefficiencies for design and dev, and established consistent behavior patterns for users.

Role
Role
Role
Role
Design lead
Design lead
Design lead
Design lead
Design lead
Credits
Credits
Credits
Credits
Marc Tsukahira
Maggie Soun
Marc Tsukahira
Maggie Soun
Marc Tsukahira
Maggie Soun
Marc Tsukahira
Maggie Soun
Marc Tsukahira
Maggie Soun
Kenji Shimomura
Stella Cho
Kenji Shimomura
Stella Cho
Kenji Shimomura
Stella Cho
Kenji Shimomura
Stella Cho
Kenji Shimomura
Stella Cho
©2024 Jeremy Little. All rights reserved.
©2021 Jeremy Little. All rights reserved.
©2021 Jeremy Little. All rights reserved.
©2021 Jeremy Little. All rights reserved.
©2021 Jeremy Little. All rights reserved.